Подключение LCD 1602A к Arduino (4-битном режиме)
Необходимые детали:
► Arduino UNO R3 x 1 шт.
► LCD-дисплей 1602A (2×16, 5V, Синий) x 1 шт.
► Провод DuPont, 2,54 мм, 20 см, F-F (Female — Female) x 1 шт.
► Потенциометр 10 кОм x 1 шт.
► Разъем PLS-16 x 1 шт.
► Макетная плата MB-102 x 1 шт.
► Кабель USB 2.0 A-B x 1 шт.
Подключение:
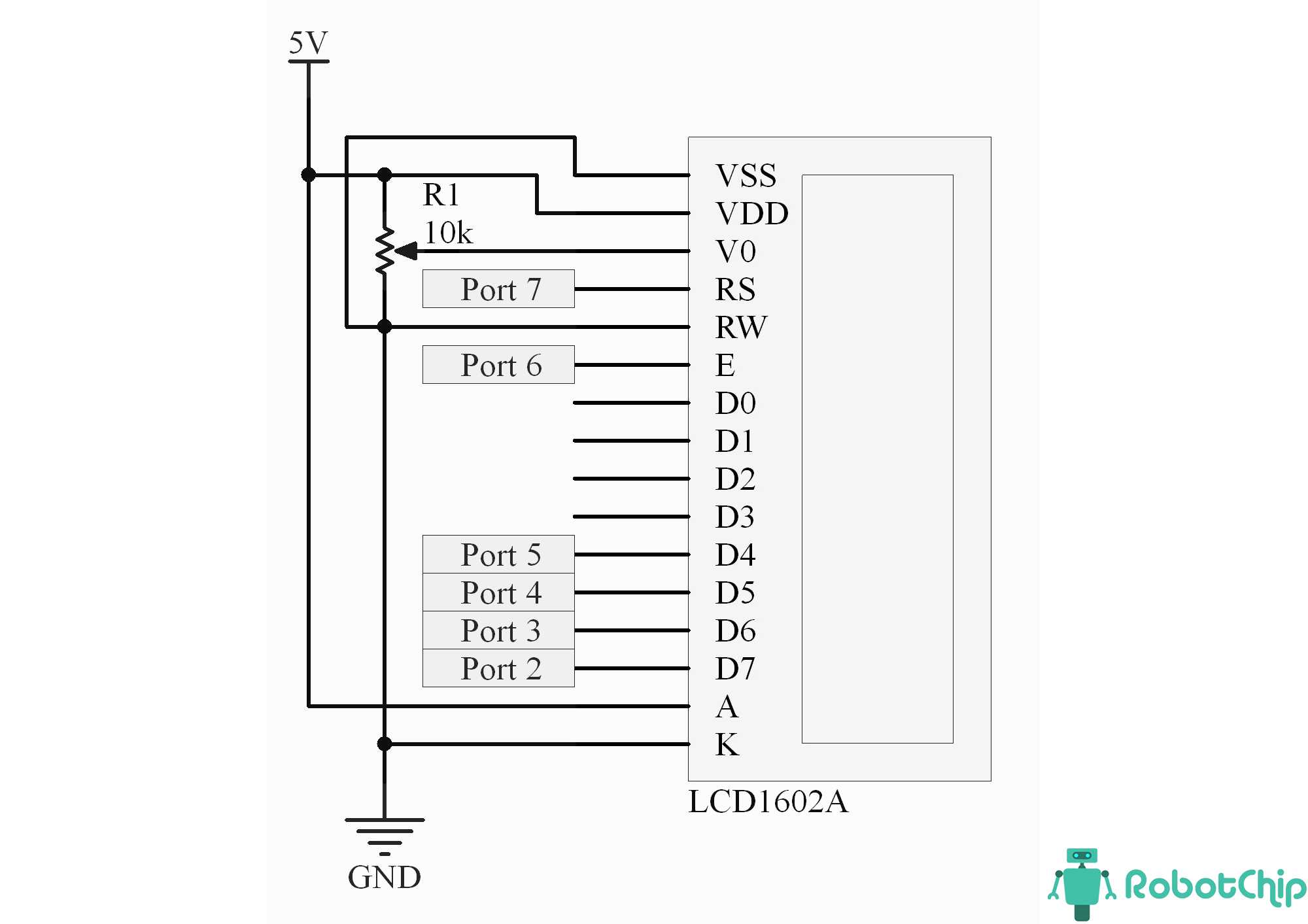
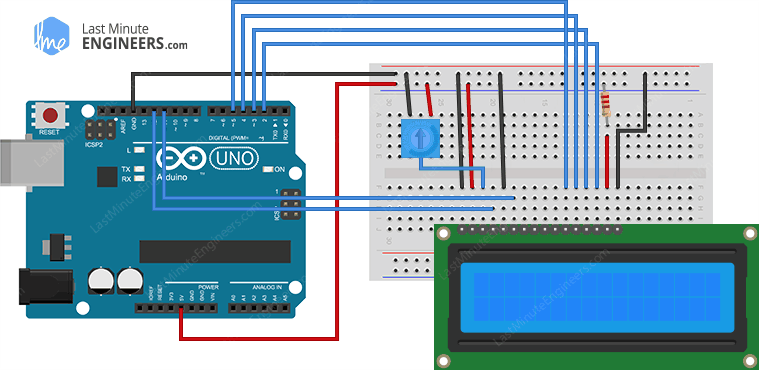
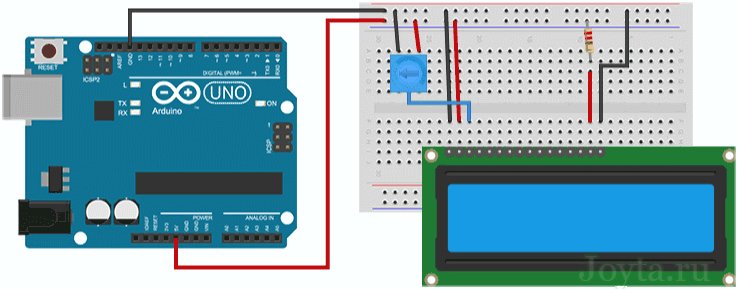
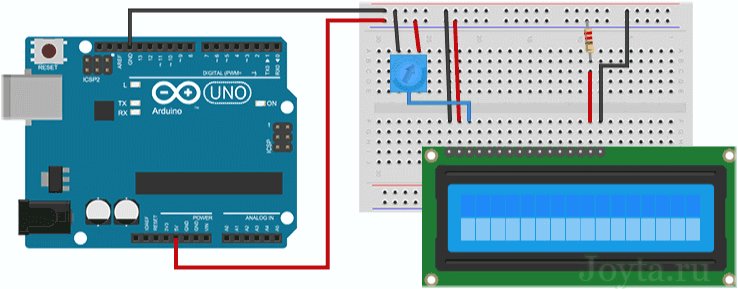
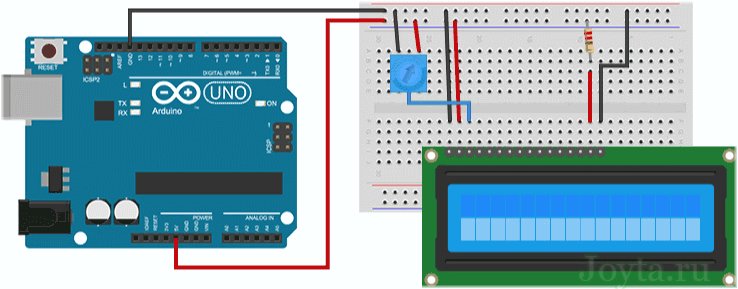
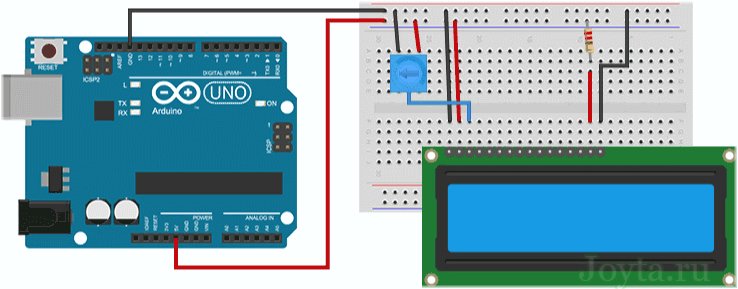
Для подключения будем использовать макетную плату, схема и таблица подключение LCD1602a к Arduino в 4-битном режиме можно посмотреть на рисунке ниже.

Подключение дисплея к макетной плате будет осуществляться через штыревые контакты PLS-16 (их необходимо припаять к дисплею). Установим модуль дисплея в плату breadboard и подключим питание VDD (2-й контакт) к 5В (Arduino) и VSS (1-й контакт) к GND (Arduino), далее RS (4-й контакт) подключаем к цифровому контакту 8 (Arduino). RW (5-й контакт) заземляем, подключив его к GND (Arduino), затем подключить вывод E к контакту 8 (Arduino). Для 4-разрядного подключения необходимо четыре контакта (DB4 до DB7). Подключаем контакты DB4 (11-й контакт), DB5 (12-й контакт), DB6 (13-й контакт) и DB7 (14-й контакт) с цифровыми выводами Arduino 4, 5, 6 и 7. Потенциометр 10K используется для регулировки контрастности дисплея, схема подключения LCD дисплея 1602а, показана ниже

Библиотека уже входит в среду разработки IDE Arduino и нет необходимости ее устанавливать. Скопируйте и вставьте этот пример кода в окно программы IDE Arduino и загрузите в контроллер.
/*
Тестирование производилось на Arduino IDE 1.6.11
Дата тестирования 20.09.2016г.
*/
#include <LiquidCrystal.h>
LiquidCrystal lcd(7, 6, 5, 4, 3, 2);
void setup()
{
lcd.begin(16, 2); // Инициализирует LCD 16×2
}
void loop()
{
lcd.setCursor(0,0); // Установить курсор на первыю строку
lcd.print(«Hello, world»); // Вывести текст
lcd.setCursor(0,1); // Установить курсор на вторую строку
lcd.print(«www.robotchip.ru»); // Вывести текст
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/* LiquidCrystal lcd(7,6,5,4,3,2); voidsetup() { lcd.begin(16,2);// Инициализирует LCD 16×2 } voidloop() { lcd.setCursor(,);// Установить курсор на первыю строку lcd.print(«Hello, world»);// Вывести текст lcd.setCursor(,1);// Установить курсор на вторую строку lcd.print(«www.robotchip.ru»);// Вывести текст } |
Немного о программе.
Для облегчения связи между Arduino и LCD дисплеем, используется встроенный в библиотеке в IDE Arduino «LiquidCrystal.h« — которая написана для LCD дисплеев, использующих HD44780 (Hitachi) чипсет (или совместимые микросхемы). Эта библиотека может обрабатывать как 4 — битном режиме и 8 — битном режиме подключение LCD.

Ссылки Документация к LCD1602A
Купить на Aliexpress Контроллер Arduino UNO R3 на CH340G Контроллер Arduino UNO R3 на Atmega16U2 Провода DuPont, 2,54 мм, 20 см LCD-дисплей 1602A
Купить в Самаре и области Контроллер Arduino UNO R3 на CH340G Контроллер Arduino UNO R3 на Atmega16U2 Провода DuPont, 2,54 мм, 20 см LCD-дисплей 1602A
Способ 2: чтение датчика DS18B20 по адресу
Мы знаем, что каждому DS18B20 назначен уникальный 64-битный адрес, чтобы отличать их друг от друга. В этом методе мы найдем этот адрес для соответствующей маркировки каждого датчика. Затем этот адрес можно использовать для считывания каждого датчика в отдельности.
Поиск адресов датчиков DS18B20s на шине
Следующий скетч обнаруживает все DS18B20, присутствующие на шине, и печатает их адреса на 1-Wire в монитор последовательного порта.
Вы можете подключать только один датчик за раз, чтобы определить его адрес (или последовательно добавлять по одному новому датчику, чтобы вы могли идентифицировать каждый из них по его адресу). Затем вы можете пометить каждый датчик.
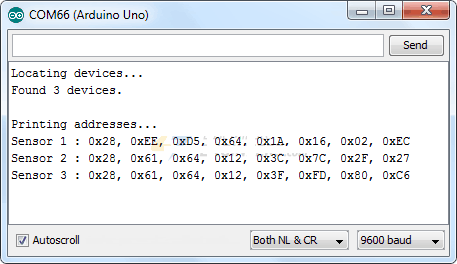
Теперь откройте монитор последовательного порта. Вы должны получить что-то подобное:
 Рисунок 6 – Нахождение адресов 1-Wire всех датчиков DS18B20 на шине
Рисунок 6 – Нахождение адресов 1-Wire всех датчиков DS18B20 на шине
Скопируйте все адреса, так как они нам понадобятся в следующем скетче.
Чтение показаний датчиков DS18B20 по адресу
Следующий скетч считывает температуру датчиков DS18B20 по их адресам. Прежде чем приступить к загрузке скетча, вам нужно изменить адреса датчиков DS18B20 на те, которые вы определили в предыдущем скетче.
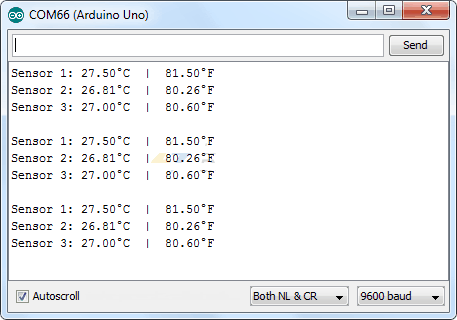
Вывод вышеприведенного эскиза выглядит так
 Рисунок 7 – Вывод показаний нескольких датчиков DS18B20 методом адреса
Рисунок 7 – Вывод показаний нескольких датчиков DS18B20 методом адреса
Объяснение кода
Как обычно, скетч начинается с включения библиотек, объявления вывода, к которому подключена шина датчиков, и создания объекта библиотеки .
Далее мы вводим адреса, которые были найдены ранее для каждого датчика температуры. В нашем случае имеем следующее.
Во фрагменте настройки мы инициализируем библиотеку путем вызова функции и инициализируем последовательную связь с ПК.
В цикле мы просто посылаем команду всем датчикам для преобразования температуры, используя функцию .
Затем, чтобы напечатать температуру датчика, мы вызываем пользовательскую функцию , для которой передается в качестве параметра.
Вышеприведенная функция просто вызывает библиотечные функции для отображения температуры в градусах Цельсия и для отображения температуры в градусах Фаренгейта.
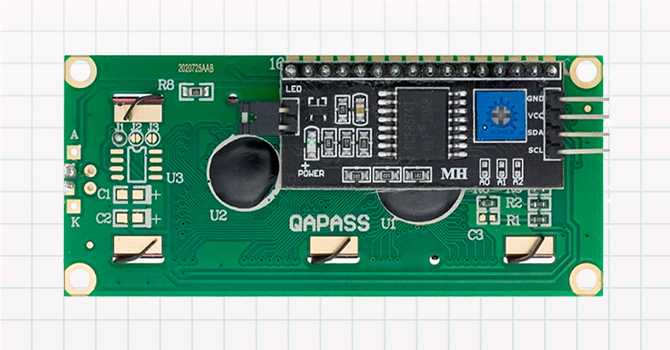
Вариант 1. Подключение LCD 1602 к Ардуине через I2C-модуль
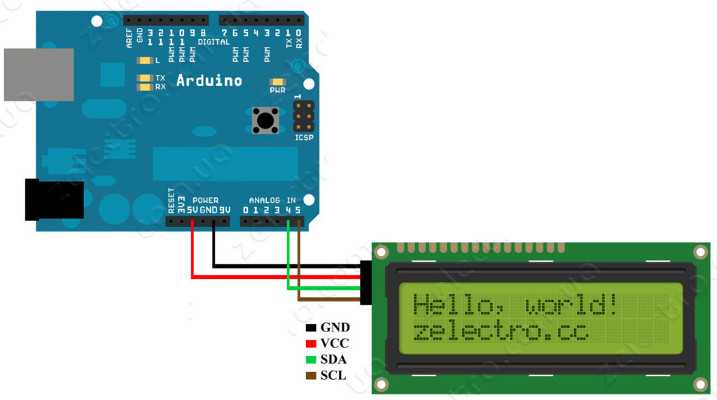
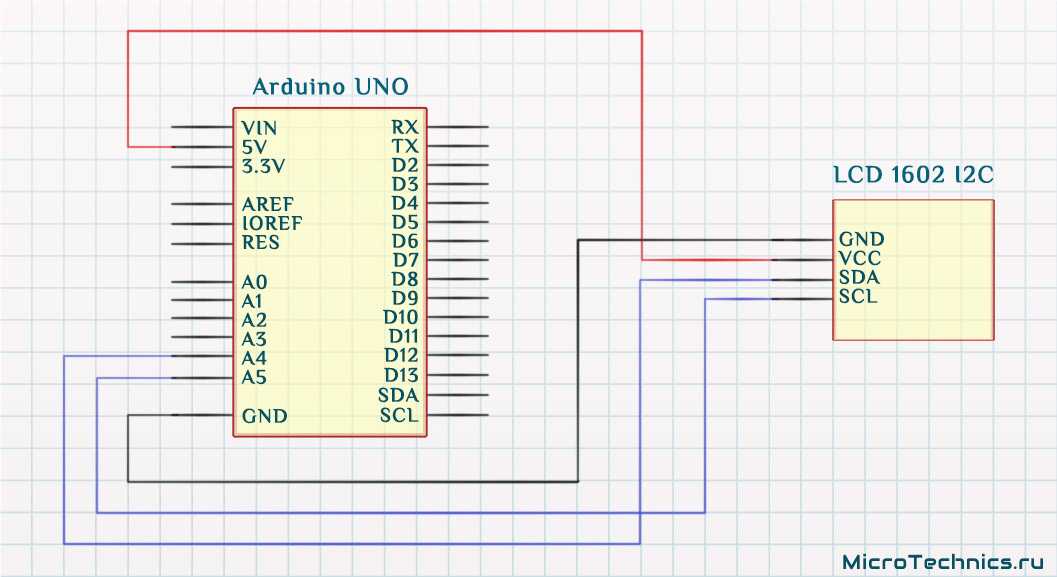
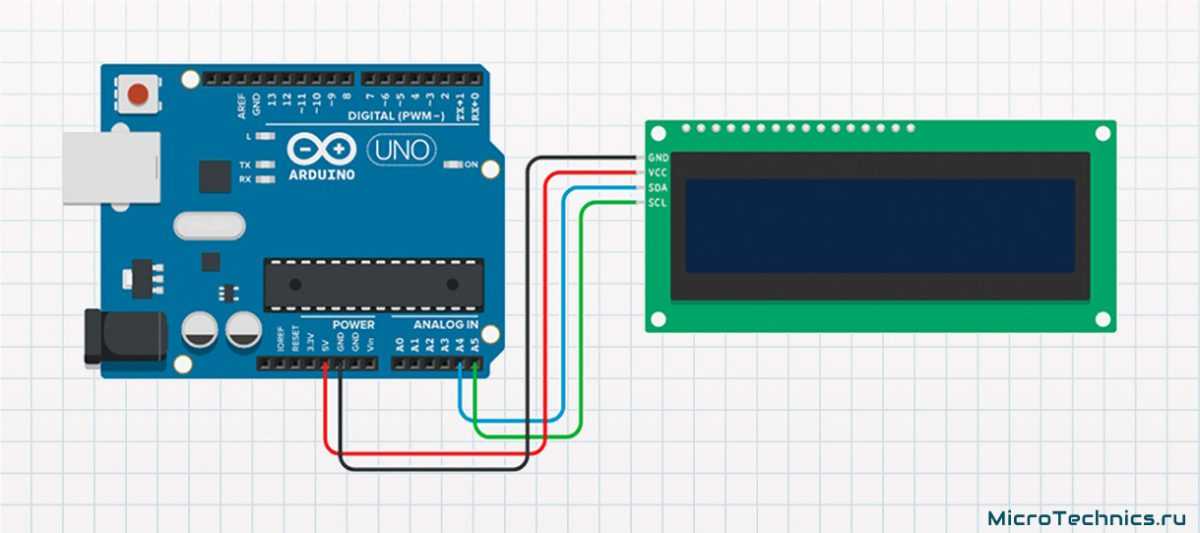
Схема подключения показана на рисунке:

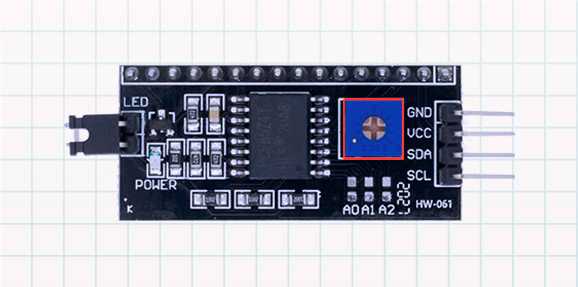
т.е. провода соединяются следующим образом:
SCL — последовательная линия тактирования (Serial CLock);
SDA — последовательная линия данных (Serial Data);
Для работы с дисплеем при таком подключении (т.е. через модуль I2C) можно использовать стандартную библиотеку LiquidCrystal_I2C1602V1 — её нужно распаковать в папку arduino/libraries , если её там нет (хотя обычно уже есть).
А вот базовый пример программы для вывода информации на дисплей.
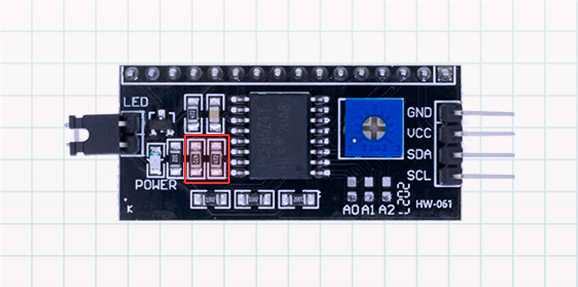
Здесь использовался адрес 0x27 шины I2C. У некоторых модулей этот адрес может быть 0x3F. Это возможно определить по маркировке. Вообще говоря, этот адрес можно менять (с помощью паяльника) — такой нехитрый метод позволят в теории подключить более одного дисплея к одной ардуине.
Wiring a 16×2 Character LCD to an Arduino
Let’s finish wiring up the LCD to the Arduino.
We know that data is sent to the LCD via eight data pins. However, HD44780-based LCDs are designed so that we can communicate with them using only four data pins (in 4-bit mode) rather than eight (in 8-bit mode). This helps us save 4 I/O pins!
So, to interface the LCD in 4-bit mode, only six pins are required: RS, EN, D7, D6, D5, and D4.
Connect the LCD’s four data pins (D4-D7) to digital pins 5 to 2 on the Arduino, the EN pin to digital pin 11, and the RS pin to digital pin 12.
The wiring is shown below.

Difference between 4-bit and 8-bit mode
There is a major difference between the 8-bit and 4-bit modes aside from the number of data pins required to interface the LCD.
8-bit mode is significantly faster than 4-bit mode. This is because in 8-bit mode, data is written in a single operation, whereas in 4-bit mode, a byte is split into two nibbles and two write operations are performed.
Therefore, 4-bit mode is commonly used to save I/O pins. 8-bit mode, on the other hand, is best suited when speed is a priority in the application and at least 10 I/O pins are available.
Подключение по I2C.
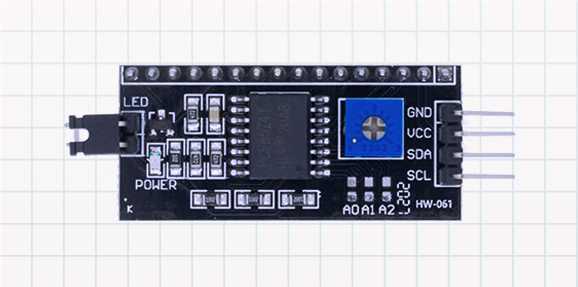
Итак, с первым вариантом подключения разобрались, в одном из примеров как раз его и используем. Переходим ко второму способу. Причины появления этого самого способа просты и вытекают из того, что рассмотренный вариант задействует достаточно большое количество выводов платы, что часто является критичным. Естественное стремление к минимизации и упрощению привело к рождению такого вот модуля на базе микросхемы PCF8574:

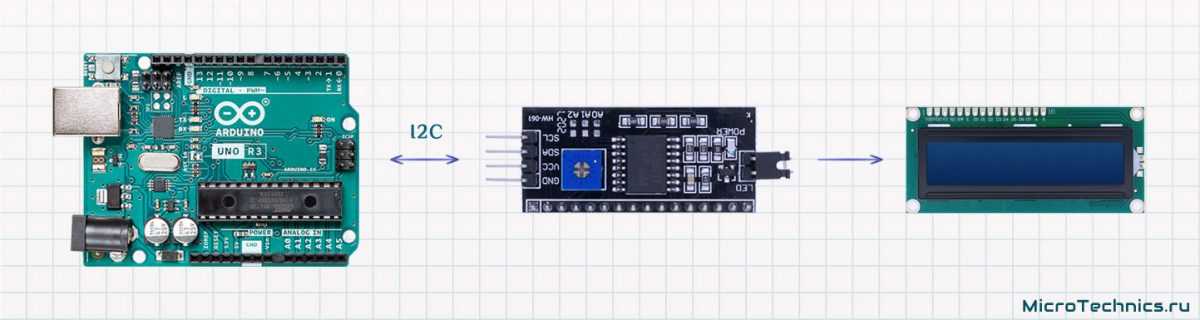
В чем тут смысл? Данный замечательный модуль был разработан именно для того, чтобы облегчить подключение LCD 1602 (или любого из аналогичных). Собственно, модуль является прослойкой между Ардуино и дисплеем:

Arduino использует интерфейс I2C (который мы буквально вчера разбирали) для взаимодействия с этим модулем, а значит заняты оказываются всего лишь два вывода — SDA и SCL. А уже непосредственно модуль полученные команды преобразует в вид, который будет понятен дисплею. И в итоге вместо 6-ти линий из первого варианта подключения LCD 1602 к Arduino мы имеем только 2, что не может не радовать Более того, данный модуль укомплектован и дополнительными элементами обвязки, в частности потенциометром для настройки контрастности:

В статье про Arduino I2C мы выяснили, что для функционирования шины необходимы подтягивающие резисторы, здесь они также присутствуют:

И результатом является следующая схема подключения LCD 1602 по I2C:

Конечно же, вот вариант для макетной платы:

У меня сейчас под рукой дисплей без PCF8574, соответственно этот дополнительный мини-девайс я видимо приобретал когда-то отдельно, но довольно часто он бывает смонтирован на плате дисплея, и продается все это дело уже в виде единого законченного устройства (как и на схеме выше):

Так или иначе, принцип его действия и задумка остается неизменной, именно такой, как мы в деталях разобрали, поэтому со спокойной душой можем двигаться к следующему пункту сегодняшней программы.
Практическая часть.
А, в общем-то, так незаметно мы дошли и до практической части, в которой разберем целый ряд примеров для максимального погружения в работу дисплея LCD 1602. Начнем, разумеется, с разбора библиотек и функций, позволяющих осуществить работу с героем сегодняшней статьи.
Генерация пользовательских символов для LCD
Если вы находите символы на дисплее неподходящими и неинтересными, вы можете создать свои собственные символы (глиф) для своего ЖК-дисплея. Пользовательские символы чрезвычайно полезны в том случае, когда вы хотите отобразить символ, который не является частью стандартного набора символов ASCII.
Как мы уже обсуждали ранее в этом руководстве, символ на дисплее формируется в матрице 5×8 пикселей, поэтому вам нужно определить свой пользовательский символ в этой матрице. Для определения символа необходимо использовать функцию createChar() библиотеки LiquidCrystal.
Для использования createChar() сначала необходимо назначить массив из 8 байт. Каждый байт (учитывается только 5 бит) в массиве определяет одну строку символа в матрице 5×8. В то время как нули и единицы в байте указывают, какие пиксели в строке должны быть включены, а какие-выключены.
Генератор символов LCD
Создание собственного символа до сих пор было непросто! Поэтому было создано небольшое приложение под названием «Генератор пользовательских символов» для LCD.
Вы видите синюю сетку ниже? Вы можете нажать на любой из 5 × 8 пикселей, чтобы установить/очистить этот конкретный пиксель. И когда вы нажимаете на пиксели, код для символа генерируется рядом с сеткой. Этот код может быть непосредственно использован в вашем скетче Arduino.
Единственным ограничением является то, что библиотека LiquidCrystal поддерживает только восемь пользовательских символов.
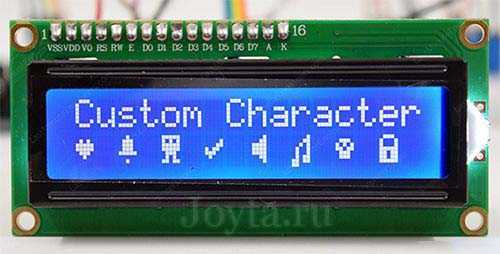
Следующий скриншот демонстрирует, как вы можете использовать эти пользовательские символы на дисплее.
// подключаем библиотеку LiquidCrystal:
#include <LiquidCrystal.h>
// Создаем LCD объект. Выводы: (rs, enable, d4, d5, d6, d7)
LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
// создадим несколько пользовательских символов
byte Heart = {
0b00000,
0b01010,
0b11111,
0b11111,
0b01110,
0b00100,
0b00000,
0b00000
};
byte Bell = {
0b00100,
0b01110,
0b01110,
0b01110,
0b11111,
0b00000,
0b00100,
0b00000
};
byte Alien = {
0b11111,
0b10101,
0b11111,
0b11111,
0b01110,
0b01010,
0b11011,
0b00000
};
byte Check = {
0b00000,
0b00001,
0b00011,
0b10110,
0b11100,
0b01000,
0b00000,
0b00000
};
byte Speaker = {
0b00001,
0b00011,
0b01111,
0b01111,
0b01111,
0b00011,
0b00001,
0b00000
};
byte Sound = {
0b00001,
0b00011,
0b00101,
0b01001,
0b01001,
0b01011,
0b11011,
0b11000
};
byte Skull = {
0b00000,
0b01110,
0b10101,
0b11011,
0b01110,
0b01110,
0b00000,
0b00000
};
byte Lock = {
0b01110,
0b10001,
0b10001,
0b11111,
0b11011,
0b11011,
0b11111,
0b00000
};
void setup()
{
// инициализируем LCD и устанавливаем количество столбцов и строк:
lcd.begin(16, 2);
// создание нового символа
lcd.createChar(0, Heart);
// создание нового символа
lcd.createChar(1, Bell);
// создание нового символа
lcd.createChar(2, Alien);
// создание нового символа
lcd.createChar(3, Check);
// создание нового символа
lcd.createChar(4, Speaker);
// создание нового символа
lcd.createChar(5, Sound);
// создание нового символа
lcd.createChar(6, Skull);
// создание нового символа
lcd.createChar(7, Lock);
// Очищаем LCD дисплей
lcd.clear();
// Печатаем сообщение на LCD.
lcd.print("Custom Character");
}
// Печатаем все пользовательские символы
void loop()
{
lcd.setCursor(0, 1);
lcd.write(byte(0));
lcd.setCursor(2, 1);
lcd.write(byte(1));
lcd.setCursor(4, 1);
lcd.write(byte(2));
lcd.setCursor(6, 1);
lcd.write(byte(3));
lcd.setCursor(8, 1);
lcd.write(byte(4));
lcd.setCursor(10, 1);
lcd.write(byte(5));
lcd.setCursor(12, 1);
lcd.write(byte(6));
lcd.setCursor(14, 1);
lcd.write(byte(7));
}
После включения библиотеки нам нужно инициализировать пользовательский массив из восьми байтов.
byte Heart = {
0b00000,
0b01010,
0b11111,
0b11111,
0b01110,
0b00100,
0b00000,
0b00000
};
В настройках мы должны создать пользовательский символ, используя функцию createChar(). Эта функция принимает два параметра. Первый — это число от 0 до 7, чтобы зарезервировать один из 8 поддерживаемых пользовательских символов. Второй параметр — это имя массива байтов.
// создание нового символа lcd.createChar(0, Heart);
Далее в цикле для отображения пользовательского символа мы используем функцию write(), а в качестве параметра мы используем номер символа, который мы зарезервировали.
// byte(0) покажет символ Heart (сердце). lcd.write(byte(0));

Тестер транзисторов / ESR-метр / генератор
Многофункциональный прибор для проверки транзисторов, диодов, тиристоров…
Подробнее
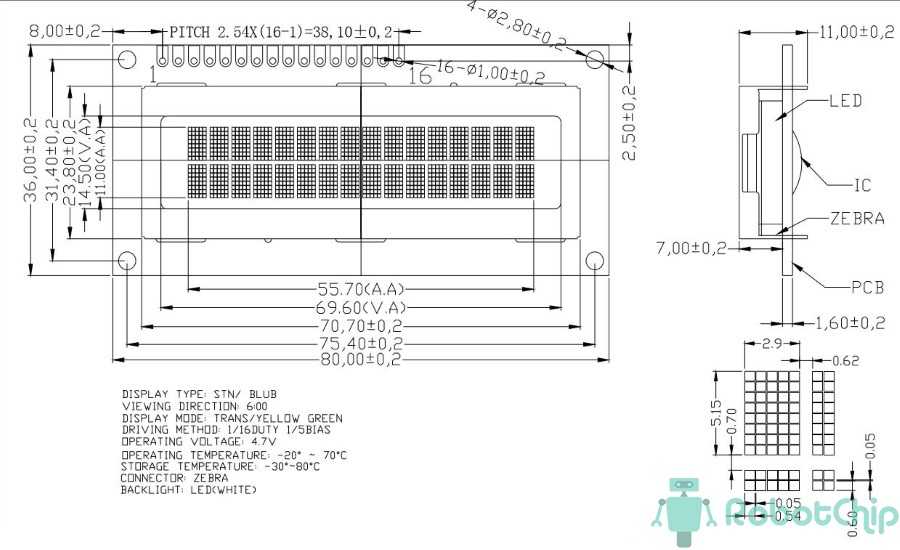
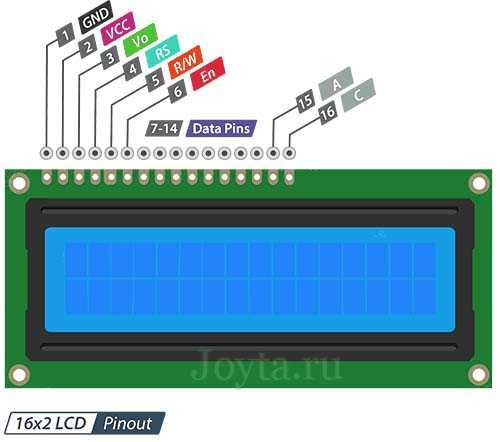
Распиновка 16х02 символов
Перед тем, приступить к сборке и написанию кода, давайте сначала взглянем на распиновку LCD 1602.

Электрический паяльник с регулировкой температуры
Мощность: 60/80 Вт, температура: 200’C-450’C, высококачествен…
Подробнее
- GND — должен быть подключен к земле Arduino.
- VCC — это вывод питание для ЖК-дисплея, к которому мы подключаем 5-вольтовый контакт Arduino.
- Vo (LCD Contrast) — вывод контролирует контрастность и яркость ЖК-дисплея. Используя простой делитель напряжения с потенциометром, мы можем точно отрегулировать контрастность.
- RS (Register Select) — этот вывод позволяет Arduino сообщать ЖК-дисплею, отправляются команды или данные. В основном этот вывод используется для дифференциации команд от данных. Например, когда на выводе RS установлено значение LOW, мы отправляем команды на ЖК-дисплей (например, установить курсор в определенном месте, очистить дисплей, сдвинуть дисплей вправо и т. д.). Когда вывод RS установлено значение HIGH, мы отправляем данные/символы на ЖК-дисплей.
- R/W (Read/Write) — вывод предназначен для контроля того, что необходимо сделать — считать данные или передать их на ЖК-дисплй. Поскольку мы просто используем этот ЖК-дисплей в качестве устройства вывода, то достаточно на этот вывод подать HIGH уровень, тем самым мы перейдем в режим записи.
- EN (Enable) — вывод используется для включения дисплея. Это означает, что когда на этом выводе установлено значение LOW ЖК-дисплей не реагирует на то, что происходит с R/W, RS и линиями шины данных. Когда же на этом выводе HIGH ЖК-дисплей обрабатывает входящие данные.
- D0-D7 (Data Bus) — это выводы, по которым передаются 8-битные данные на дисплей. Например, если мы хотим отобразить символ «A» в верхнем регистре, мы отправляем на LCD дисплей 0100 0001 (в соответствии с таблицей ASCII) .
- AK (Anode & Cathode) используются для управления подсветкой LCD дисплея.
LCD Arduino Code
Here’s a simple code through which we can explain the working principle of the Liquid Crystal library. This is the code of the first example from the video:
Code description:
First thing we need to do is it insert the Liquid Crystal Library. We can do that like this: Sketch > Include Library > Liquid Crystal. Then we have to create an LC object. The parameters of this object should be the numbers of the Digital Input pins of the Arduino Board respectively to the LCD’s pins as follow: (RS, Enable, D4, D5, D6, D7). In the setup we have to initialize the interface to the LCD and specify the dimensions of the display using the begin() function.
In the loop we write our main program. Using the print() function we print on the LCD.
The setCursor() function is used for setting the location at which subsequent text written to the LCD will be displayed.
The blink() function is used for displaying a blinking cursor and the noBlink() function for turning off.
The cursor() function is used for displaying underscore cursor and the noCursor() function for turning off. Using the clear() function we can clear the LCD screen.
Практика
Теперь мы переходим к интересным вещам. Давайте проверим ЖК-дисплей. Сначала подключим контакты 5В и GND от Arduino Uno к шинам электропитания макетной платы. Затем подключим LCD 1602. Данный LCD имеет две отдельные линии питания:
Инвертор 12 В/ 220 В
Инвертор с чистой синусоидой, может обеспечивать питание переменно…
Подробнее
- Контакт 1 и контакт 2 для питания самого LCD 1602
- Контакт 15 и контакт 16 для подсветки LCD 1602
Подсоедините контакты 1 и 16 LCD на минус питания, а контакты 2 и 15 к + 5В.
Далее необходимо подключить контакт 3, который отвечает за контрастность и яркость дисплея. Для точной настройки контрастности необходимо подключить крайние выводы потенциометра сопротивлением 10 кОм к 5В и GND, а центральный контакт (бегунок) потенциометра к контакту 3 на LCD дисплея.
 Регулировка контрастности ЖК-дисплея с помощью потенциометра
Регулировка контрастности ЖК-дисплея с помощью потенциометра
Теперь включите Arduino и вы увидите подсветку. Поворачивая ручку потенциометра, вы должны заметить появление первой линии прямоугольников. Если это произойдет, поздравляем! Ваш ЖК-дисплей работает правильно.
Примеры работы для Arduino
Один датчик
Рассмотрим простой пример — подключения одного датчика.
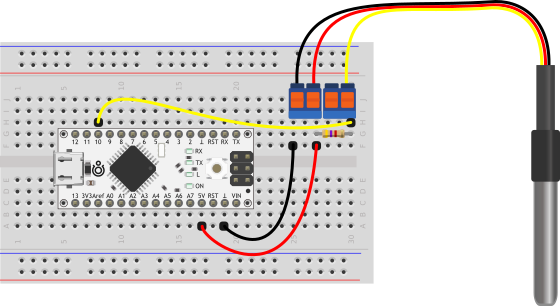
Сенсор подключается к управляющей плате через один сигнальный пин.
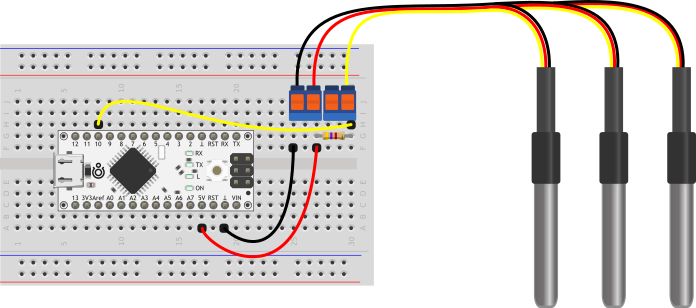
При подключении к Arduino в компактном формфакторе, например Arduino Micro или Iskra Nano Pro, воспользуйтесь макетной платой и парочкой нажимных клеммников.
Между сигнальным проводом и питанием установите сопротивление 4,7 кОм.

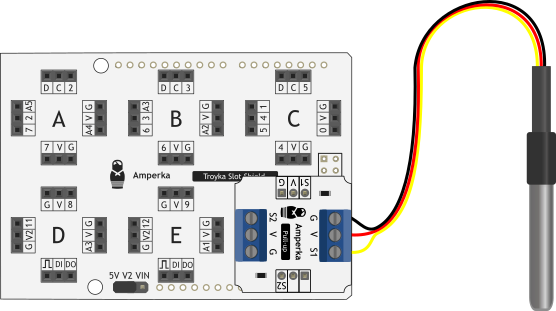
При коммуникации сенсора со стандартными платами Arduino формата Rev3, Arduino Uno или Iskra Neo, используйте Troyka Slot Shield совместно с модулем подтяжки.
Код программы
Выведем температуру сенсора в Serial-порт.
- simple.ino
-
// библиотека для работы с протоколом 1-Wire #include <OneWire.h> // библиотека для работы с датчиком DS18B20 #include <DallasTemperature.h> // сигнальный провод датчика #define ONE_WIRE_BUS 5 // создаём объект для работы с библиотекой OneWire OneWire oneWire(ONE_WIRE_BUS); // создадим объект для работы с библиотекой DallasTemperature DallasTemperature sensor(&oneWire); void setup(){ // инициализируем работу Serial-порта Serial.begin(9600); // начинаем работу с датчиком sensor.begin(); // устанавливаем разрешение датчика от 9 до 12 бит sensor.setResolution(12); } void loop(){ // переменная для хранения температуры float temperature; // отправляем запрос на измерение температуры sensor.requestTemperatures(); // считываем данные из регистра датчика temperature = sensor.getTempCByIndex(); // выводим температуру в Serial-порт Serial.print("Temp C: "); Serial.println(temperature); // ждём одну секунду delay(1000); }
Серия датчиков
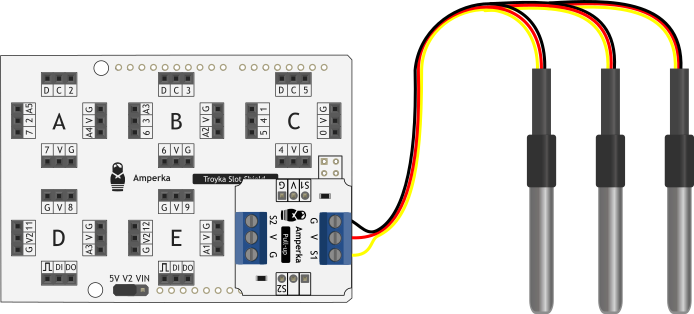
Каждый сенсор DS18B20 хранит в своей памяти уникальный номер, такое решение позволяет подключить несколько датчиков к одному пину.
Добавим к предыдущем схемам подключения ещё по паре датчиков в параллель.


Код программы
Просканируем все устройства на шине и выведем температуру каждого сенсора отдельно в Serial-порт.
- multipleSensors.ino
-
// библиотека для работы с протоколом 1-Wire #include <OneWire.h> // библиотека для работы с датчиком DS18B20 #include <DallasTemperature.h> // сигнальный провод датчика #define ONE_WIRE_BUS 5 // создаём объект для работы с библиотекой OneWire OneWire oneWire(ONE_WIRE_BUS); // создадим объект для работы с библиотекой DallasTemperature DallasTemperature sensors(&oneWire); // создаём указатель массив для хранения адресов датчиков DeviceAddress *sensorsUnique; // количество датчиков на шине int countSensors; // функция вывода адреса датчика void printAddress(DeviceAddress deviceAddress){ for (uint8_t i = ; i < 8; i++){ if (deviceAddressi < 16) Serial.print("0"); Serial.print(deviceAddressi, HEX); } } void setup(){ // инициализируем работу Serial-порта Serial.begin(9600); // ожидаем открытия Serial-порта while(!Serial); // начинаем работу с датчиком sensors.begin(); // выполняем поиск устройств на шине countSensors = sensors.getDeviceCount(); Serial.print("Found sensors: "); Serial.println(countSensors); // выделяем память в динамическом массиве под количество обнаруженных сенсоров sensorsUnique = new DeviceAddresscountSensors; // определяем в каком режиме питания подключены сенсоры if (sensors.isParasitePowerMode()) { Serial.println("Mode power is Parasite"); } else { Serial.println("Mode power is Normal"); } // делаем запрос на получение адресов датчиков for (int i = ; i < countSensors; i++) { sensors.getAddress(sensorsUniquei, i); } // выводим полученные адреса for (int i = ; i < countSensors; i++) { Serial.print("Device "); Serial.print(i); Serial.print(" Address: "); printAddress(sensorsUniquei); Serial.println(); } Serial.println(); // устанавливаем разрешение всех датчиков в 12 бит for (int i = ; i < countSensors; i++) { sensors.setResolution(sensorsUniquei, 12); } } void loop(){ // переменная для хранения температуры float temperature10; // отправляем запрос на измерение температуры всех сенсоров sensors.requestTemperatures(); // считываем данные из регистра каждого датчика по очереди for (int i = ; i < countSensors; i++) { temperaturei = sensors.getTempCByIndex(i); } // выводим температуру в Serial-порт по каждому датчику for (int i = ; i < countSensors; i++) { Serial.print("Device "); Serial.print(i); Serial.print(" Temp C: "); Serial.print(temperaturei); Serial.println(); } Serial.println(); // ждём одну секунду delay(1000); }
Передача данных от Ардуино
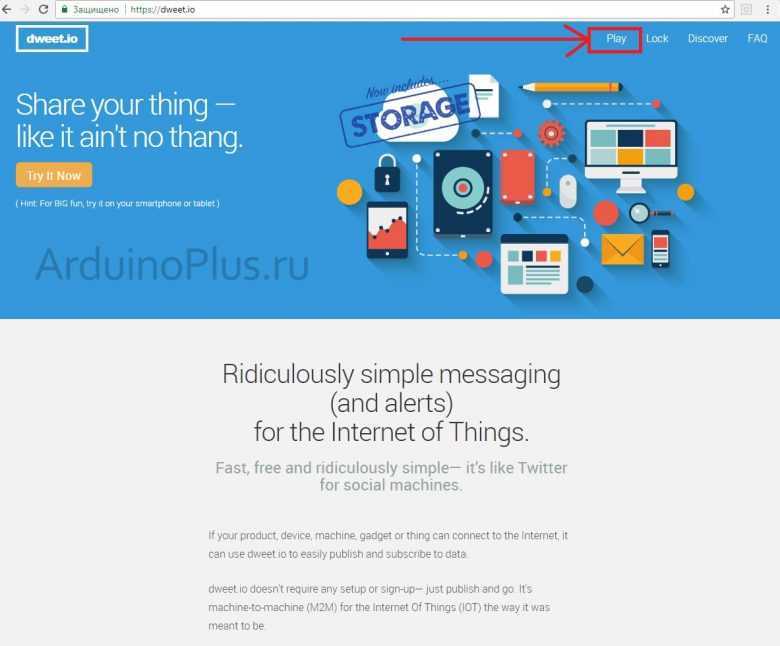
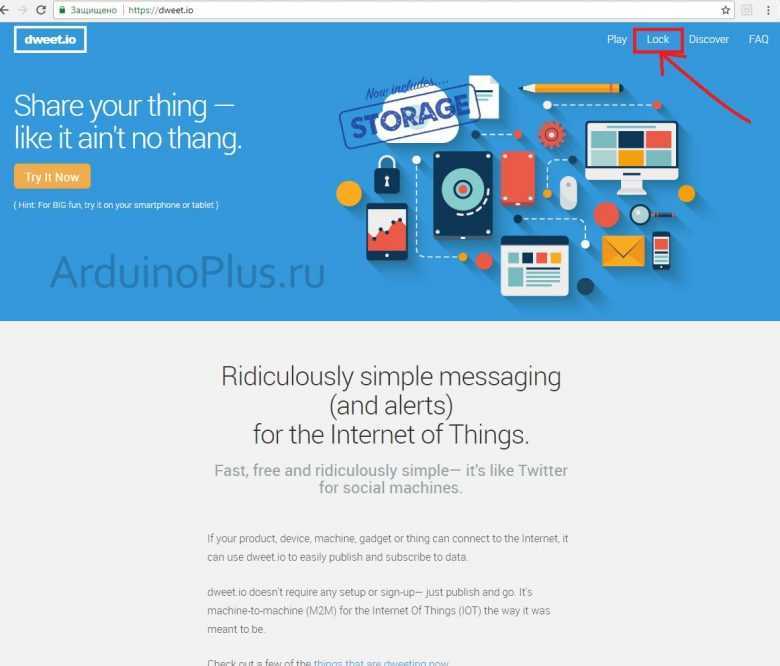
Сначала мы заставим нашу ардуину передавать данные на отдельный сайт, который будет изображать данные, полученные с датчиков ардуино. Для этого прекрасно подойдет сайт для интернет вещей – dweet.io
Это сайт может отображать график изменения температуры, света, влажности, все что имеет изменение по времени.
Попробуем на него передавать данные изменения температуры нашей комнаты.
Можно обойтись без создания собственного ключа, и в коде (где нужно вставить ключ), можно записать все что угодно и сайт все равно вам выведет на экран график изменения отправленных данных по времени. Но для того, чтобы в дальнейшем создать сеть онлайн устройств, придется более серьезно отнестись к данному сайту.
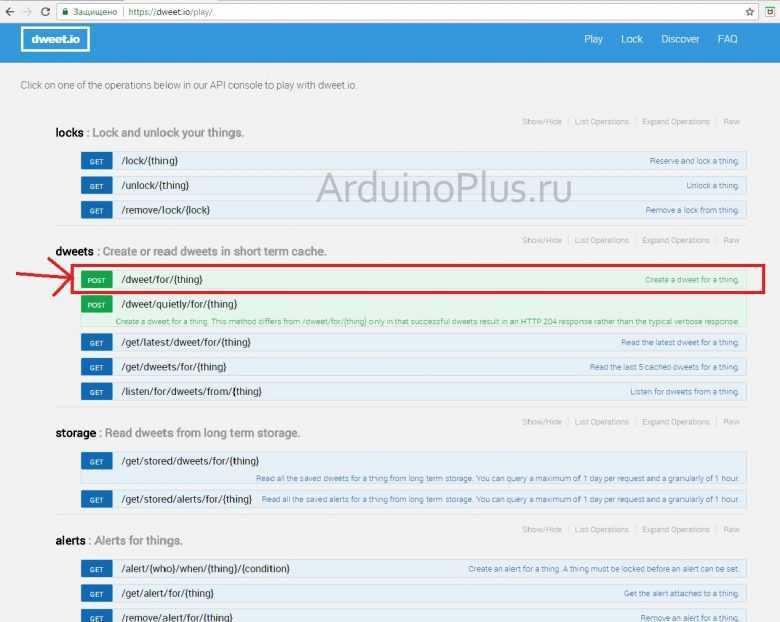
На главной странице можно посмотреть возможные варианты работы данного сайта


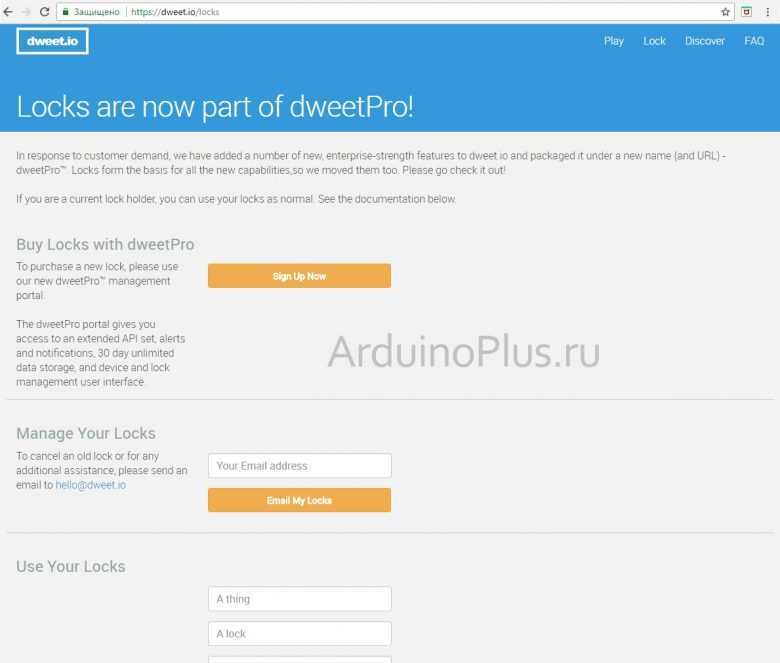
Также создать свой аккаунт и сеть ключей для разных устройств, чтобы вы могли не беспокоится за безопасность данных и могли из любого устройства узнать, что происходит в вашем доме.


Вывод информации:
Для работы дисплея используется встроенная с среду Arduino IDE библиотека LiquidCrystal.h
Функционал библиотеки LiquidCrystal.h
//Работа с курсором
lcd.setCursor(0, 0); // Устанавливаем курсор (номер ячейки, строка)
lcd.home(); // Установка курсора в ноль (0, 0)
lcd.cursor(); // Включить видимость курсора (подчеркивание)
lcd.noCursor(); // Убрать видимость курсора (подчеркивание)
lcd.blink(); // Включить мигание курсора (курсор 5х8)
lcd.noBlink(); // Выключить мигание курсора (курсор 5х8)
//Вывод информации
lcd.print(«Mikrotok.ru»); // Вывод информации
lcd.clear(); // Очистка дисплея, (удаление всех данных) установка курсора в ноль
lcd.rightToLeft(); // Запись производится справа на лево
lcd.leftToRight(); // Запись производится слева на право
lcd.scrollDisplayRight(); // Смещение всего изображенного на дисплее на один символ вправо
lcd.scrollDisplayLeft(); // Смещение всего изображенного на дисплее на один символ влево
//Информация полезная для шпионов:)
lcd.noDisplay(); // Информация на дисплее становится невидимой, данные не стираются
// если, в момент когда данная функция активна, ничего не выводить на дисплей, то
lcd.display(); // При вызове функции display() на дисплее восстанавливается вся информация которая была
|
1 |
//Работа с курсором lcd.setCursor(,);// Устанавливаем курсор (номер ячейки, строка) lcd.home();// Установка курсора в ноль (0, 0) lcd.cursor();// Включить видимость курсора (подчеркивание) lcd.noCursor();// Убрать видимость курсора (подчеркивание) lcd.blink();// Включить мигание курсора (курсор 5х8) lcd.noBlink();// Выключить мигание курсора (курсор 5х8) lcd.print(«Mikrotok.ru»);// Вывод информации lcd.clear();// Очистка дисплея, (удаление всех данных) установка курсора в ноль lcd.rightToLeft();// Запись производится справа на лево lcd.leftToRight();// Запись производится слева на право lcd.scrollDisplayRight();// Смещение всего изображенного на дисплее на один символ вправо lcd.scrollDisplayLeft();// Смещение всего изображенного на дисплее на один символ влево lcd.noDisplay();// Информация на дисплее становится невидимой, данные не стираются // если, в момент когда данная функция активна, ничего не выводить на дисплей, то lcd.display();// При вызове функции display() на дисплее восстанавливается вся информация которая была |
Сам же дисплей может работать в двух режимах :
• 8-битный режим – для этого используются и младшие и старшие биты (BB0- DB7)
• 4-битный режим – для этого используются и только младшие биты (BB4- DB7)
Использование 8-битного режима на данном дисплее не целесообразно. Для его работы требуется на 4 ноги больше, а выигрыша в скорости практически нет т.к. частота обновления данного дисплея упирается в предел < 10раз в секунду.
Для вывода текста необходимо подключить выводы RS, E, DB4, DB5, DB6, DB7 к выводам контроллера. Их можно подключать к либым пинам Arduino, главное в коде задать правильную последовательность.
Пример Программного кода
Тест LCD Код с символом
#include <LiquidCrystal.h> // Добавляем необходимую библиотеку
LiquidCrystal lcd(7, 6, 5, 4, 3, 2); // (RS, E, DB4, DB5, DB6, DB7)
void setup(){
lcd.begin(16, 2); // Задаем размерность экрана
lcd.setCursor(0, 0); // Устанавливаем курсор в начало 1 строки
lcd.print(«LCD 16×2 Arduino»); // Выводим текст
lcd.setCursor(0, 1); // Устанавливаем курсор в начало 2 строки
lcd.print(«Mikrotok.ru «); // Выводим текст
}
|
1 |
#include <LiquidCrystal.h> // Добавляем необходимую библиотеку LiquidCrystal lcd(7,6,5,4,3,2);// (RS, E, DB4, DB5, DB6, DB7) voidsetup(){ lcd.begin(16,2);// Задаем размерность экрана lcd.setCursor(,);// Устанавливаем курсор в начало 1 строки lcd.print(«LCD 16×2 Arduino»);// Выводим текст lcd.setCursor(,1);// Устанавливаем курсор в начало 2 строки lcd.print(«Mikrotok.ru «);// Выводим текст |
Результат:
Символ я добавил потом. Что касается символов


























